Владельцы групп и публичных страниц, постоянно сталкиваются с задачей их оформления. Один из основных шагов - создание и загрузка обложки.
Можно заказать ее у дизайнера, либо попытаться нарисовать самому. Либо сделать динамическую обложку. В таком случае нужно знать ее размеры. Их Вы найдете на этой странице, вместе с небольшим примером, где мы создадим готовую обложку.
Что такое обложка в группе?
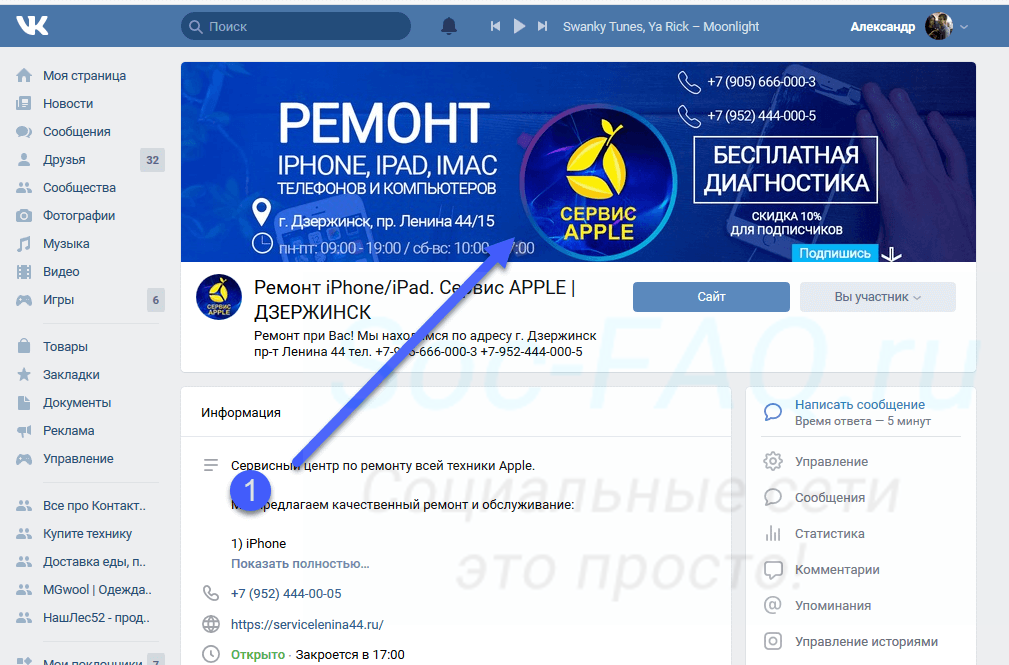
Это элемент оформления, расположенный в верхней части экрана. Чаще всего обложка, это просто оформленный графический файл.

Бывают живые и интерактивные обложки, но о них мы поговорим в других материалах.
Как Вы видите, это не просто элемент дизайна. С помощью верхнего баннера можно показать пользователю нужную информацию - чем занимается компания, адреса и телефоны.
Давайте попробуем сделать такой полезный элемент.
Размеры обложки для сообщества Вконтакте
В независимости от того, какой графический редактор Вы планируйте использовать, нужно знать, какой размер рабочей области задать.
- 1590x400 px. Общий размер.
- 1196x315 px. Видимая область для мобильных устройств.
- 197 px. Горизонтальные отступы по краям.
- 85 px. Отступ сверху.
На картинке ниже представлена раскройка.

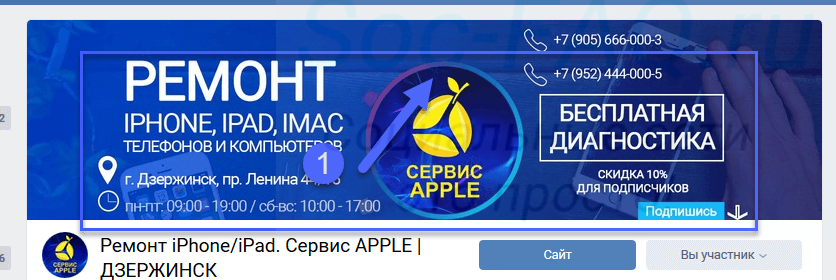
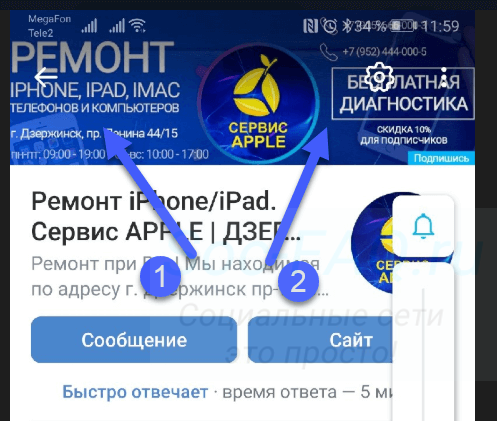
Для чего нужны отступы? Если Вы загрузите полноразмерный файл, то при просмотре с компьютера он будет отображаться нормально. Но на мобильных устройствах картинка уменьшается, чтобы попасть в маленький экран. И остается меньшая область, отмеченная границами 1196x315 px,
Из этого следует рекомендация, располагать графические элементы, которые должны попасть в область просмотра, именно в этот диапазон.
В нашем примере обложка была сделана полноразмерной. Но все данные - телефон, адрес и т.д., были смещены ближе к центру, чтобы попадать в область просмотра.

Это позволило добиться того, что на экране мобильного устройства, вся необходимая информация попадает в область просмотра.

Пора повторить это на практике.
Как сделать обложку для группы ВК?
Я буду работать с графическим редактором Photoshop. Вы можете использовать любой другой.
Первым делом нужно подготовить рабочий файл. Создайте новый проект, и укажите для него размеры - 1590x400 px. В Photoshop это делается через меню "Файл - создать".
Давайте зальем рабочую область, чтобы было лучше видно.
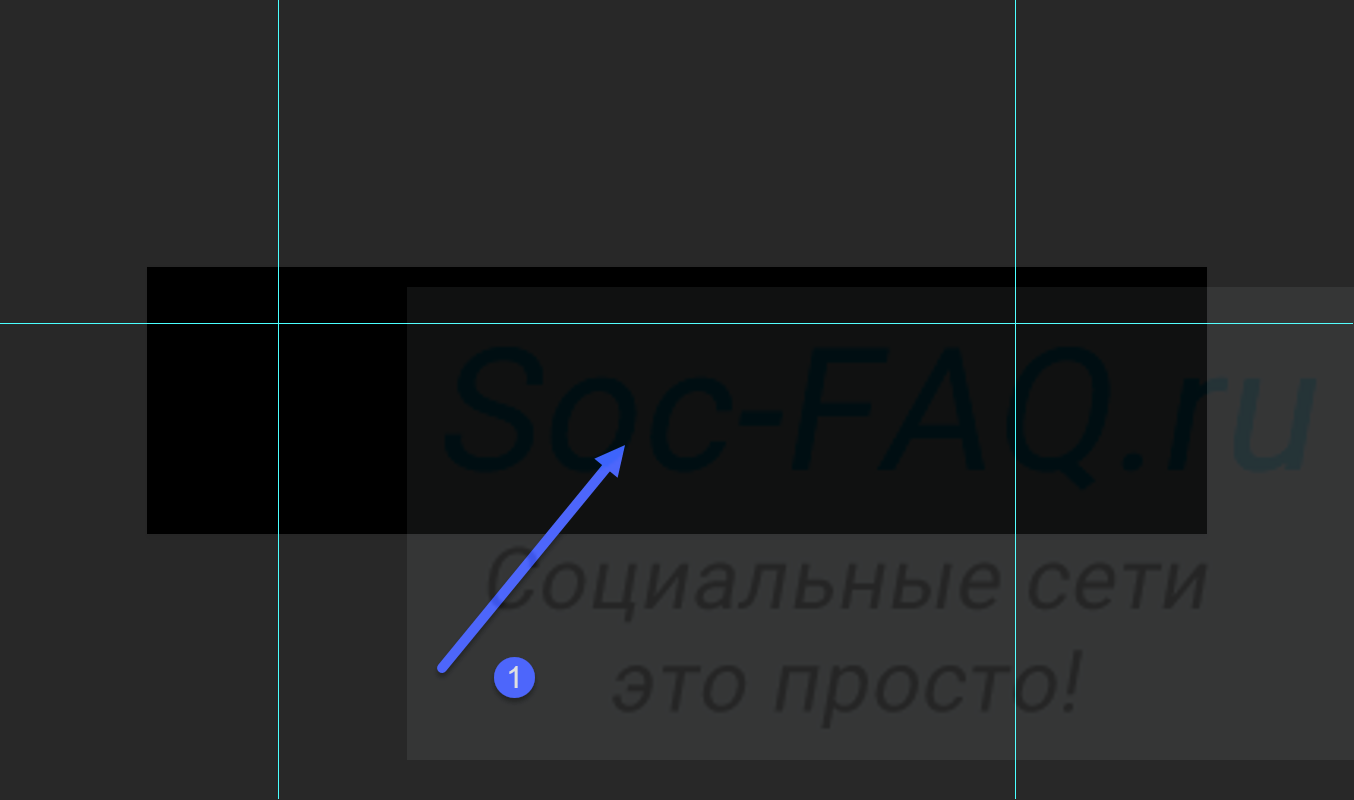
Я сразу рекомендую выставить направляющие, чтобы выделить отступы и центральную часть.
Верхний отступ - 85 px. Значит направляющая должна быть горизонтальная. И положение у нее "85px". Отсчет идет сверху вниз.
Тоже самое и с боковыми отступами. Левый отступ - это вертикальная направляющая, с положением 197px.
Чтобы посчитать правый, нужно из общей ширины вычесть отступ - 1590 - 197. Получается 1303 px.
Выставляем направляющие, через меню "Просмотр", и пункт "Новая направляющая".
Теперь мы отчетливо видим центральную область, которая будет доступна на всех устройствах. Как я уже сказал ранее, желательно важные элементы помешать в центральные границы.

Дальше оставляю процесс на Ваше усмотрение. Добавляйте графику, текст и прочие элементы.
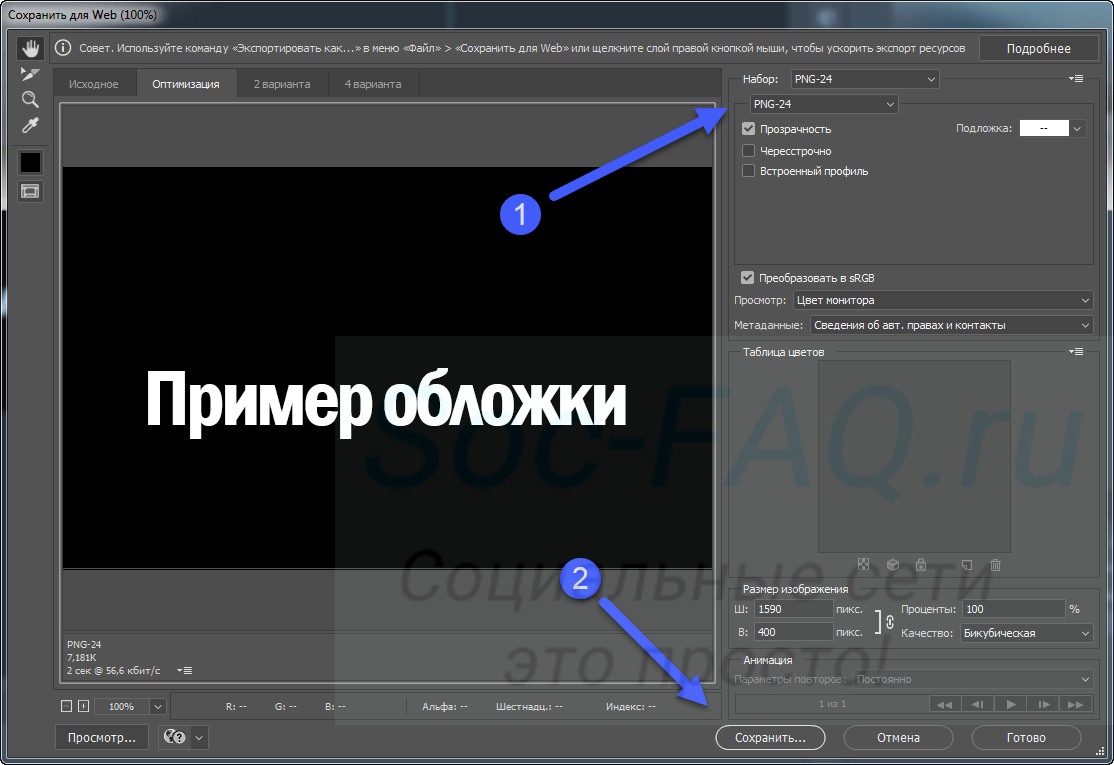
Когда закончите, нажмите Ctrl+Alt+Shitf+S, для сохранения обложки. Выберите расширение для файла - PNG или JPG. Затем сохраните обложку.

Загружаем обложку в сообщество
Делать это могут только администраторы (см. как добавить администратора в группу Вконтакте?).
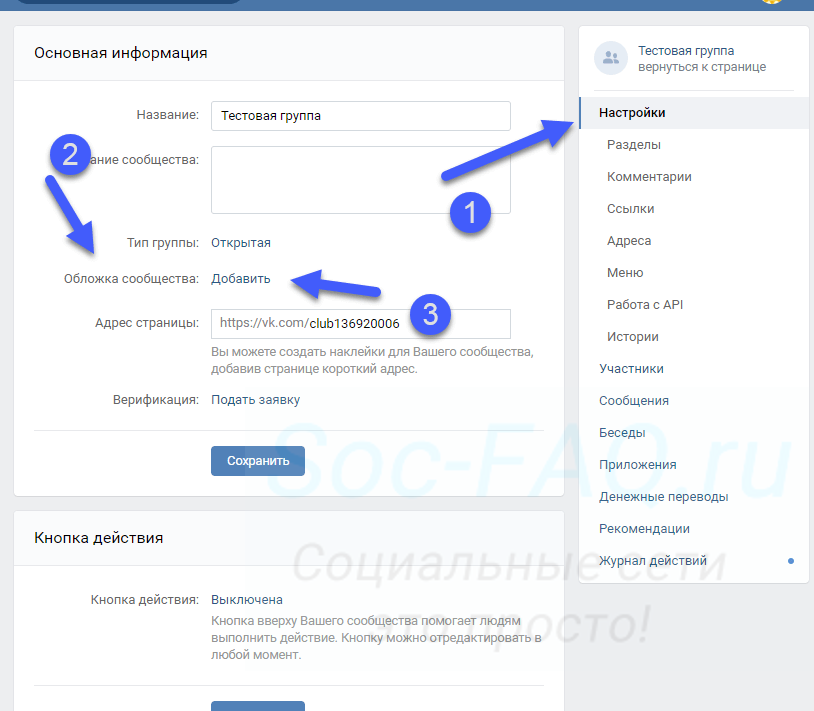
Перейдите в нужную группу, откройте раздел "Управление", и перейдите на вкладку "Настройки". Здесь найдите пункт "Обложка сообщества", и нажмите на ссылку "Добавить".

У Вас откроется окно, где нужно нажать на поле "Добавить обложку". После этого выберите подготовленный файл, укажите желаемую область, и нажмите "Сохранить и продолжить".
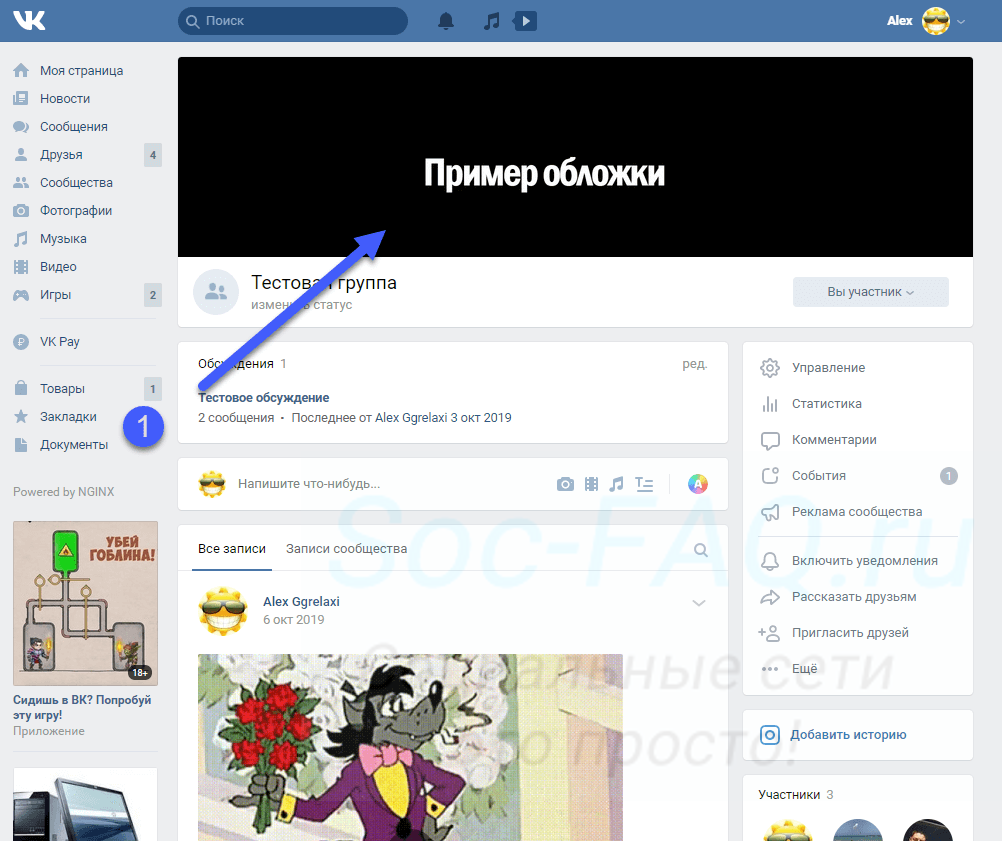
Теперь она будет доступна для просмотра на главной странице сообщества.

Файлы для загрузки
Чтобы Вам было удобнее работать, я прикладываю файл обложки, который мы создали в примере, в формате PSD. Там уже настроены размеры и необходимые направляющие.